Podfic Skins
Aug. 21st, 2022 10:01 pmI sometimes get comments asking about my podfic skins on AO3, and recently was approached again. All my skins were originally created by ![[personal profile]](https://www.dreamwidth.org/img/silk/identity/user.png) eosrose and are shared with their permission. That said, I've edited a bunch of them for colours and images and stuff.
eosrose and are shared with their permission. That said, I've edited a bunch of them for colours and images and stuff.
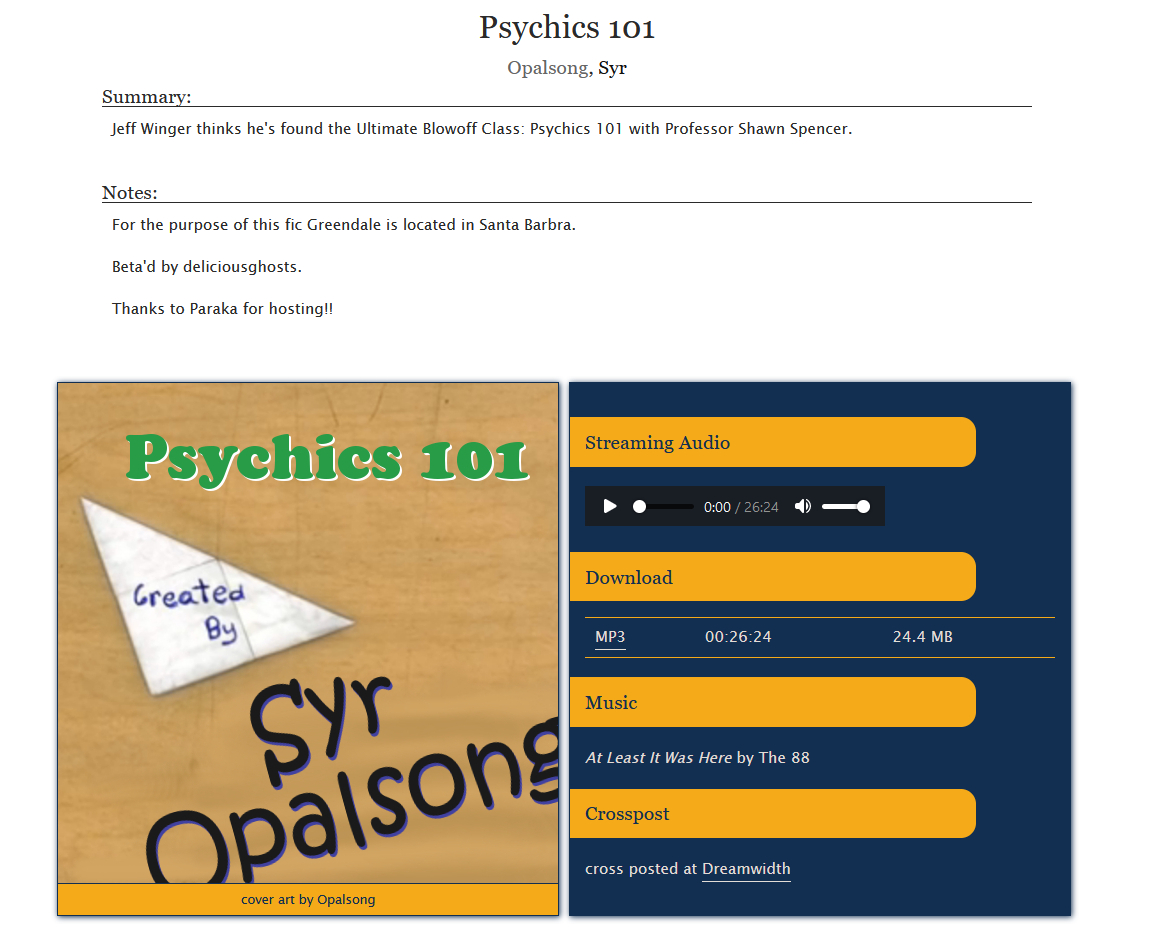
Main Skin
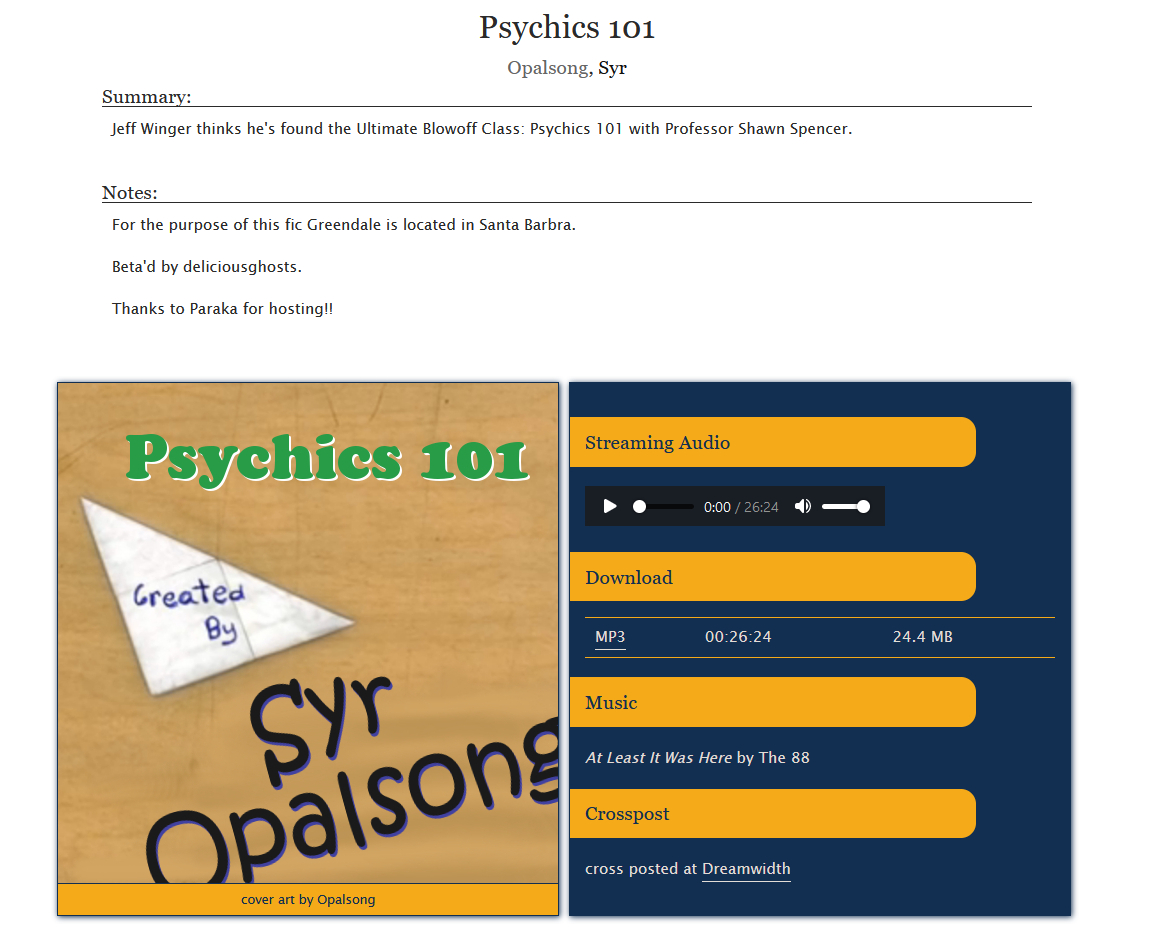
My main skin is just a recolour of eosrose’s skin posted here called “Flow” . Eosrose’s post is pretty comprehensive so please check it out. (I’m definitely using their posts as a bit of a template for this one).
To help anyone else out (and because I couldn’t figure out what I wanted out of this post and therefore did a bunch of work I didn’t need to) I annotated the Flow code to let people know which colours modify which parts of the skin. Hopefully this helps with your own recolouring attempts. (I couldn’t figure them all out.)
I also have a modified version of Flow that I use for my Pod_Together posts (or any podfic that doesn’t have an “inspired by” link). The modifications for this are also marked in the above code.

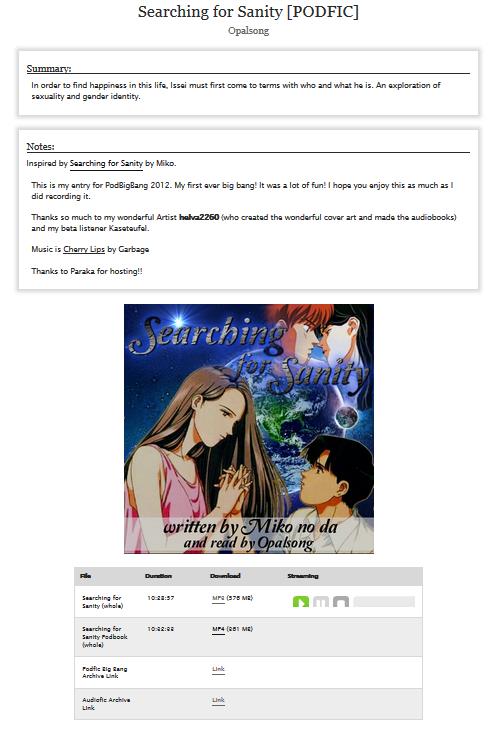
GIFT SKIN/Elaborate Podfic Skin
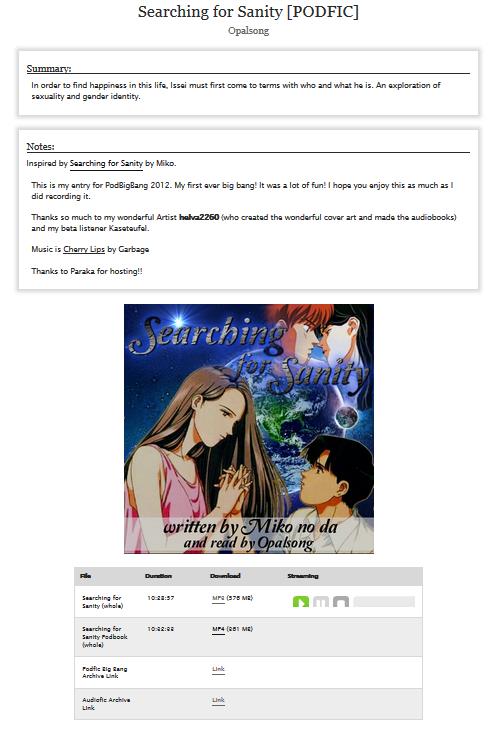
The Gift Work skin I use is completely unmodified and from eosrose’s post here called “The Gifts We Bring”.
The more elaborate general podfic skin I use is a heavily modified version of The Gifts We Bring but I’m not 100% happy with it and not really down to share it right now. Let me know if you’re really interested in it and maybe I can poke at it a bit to get it to a place to share.
The next 2 skins are the ones I think people are more interested in? They are the skins I use for a podfic with many many links (such as for a fic with 50 chapters) and the skin I use for my WiP podfics. While all of the previous skins are implemented the same as how eosrose explains in their posts, these two require a bit of a different approach.
MANY LINKS Podfic Skin

The implementation of this code is the same as for the skins above: in brief, you go to the “skins” page in your profile, you open a new skin, and you post this where the code goes (in a similar box to the content box for posting a new ao3 work). The difference comes with the code that goes into the AO3 content box.
You can copy/paste the [CHAPTER ETC] chunks of code as many times as you need. Paste in 2s (make sure you have “odd” and then “even”) for a nicely striped table for easy reading.
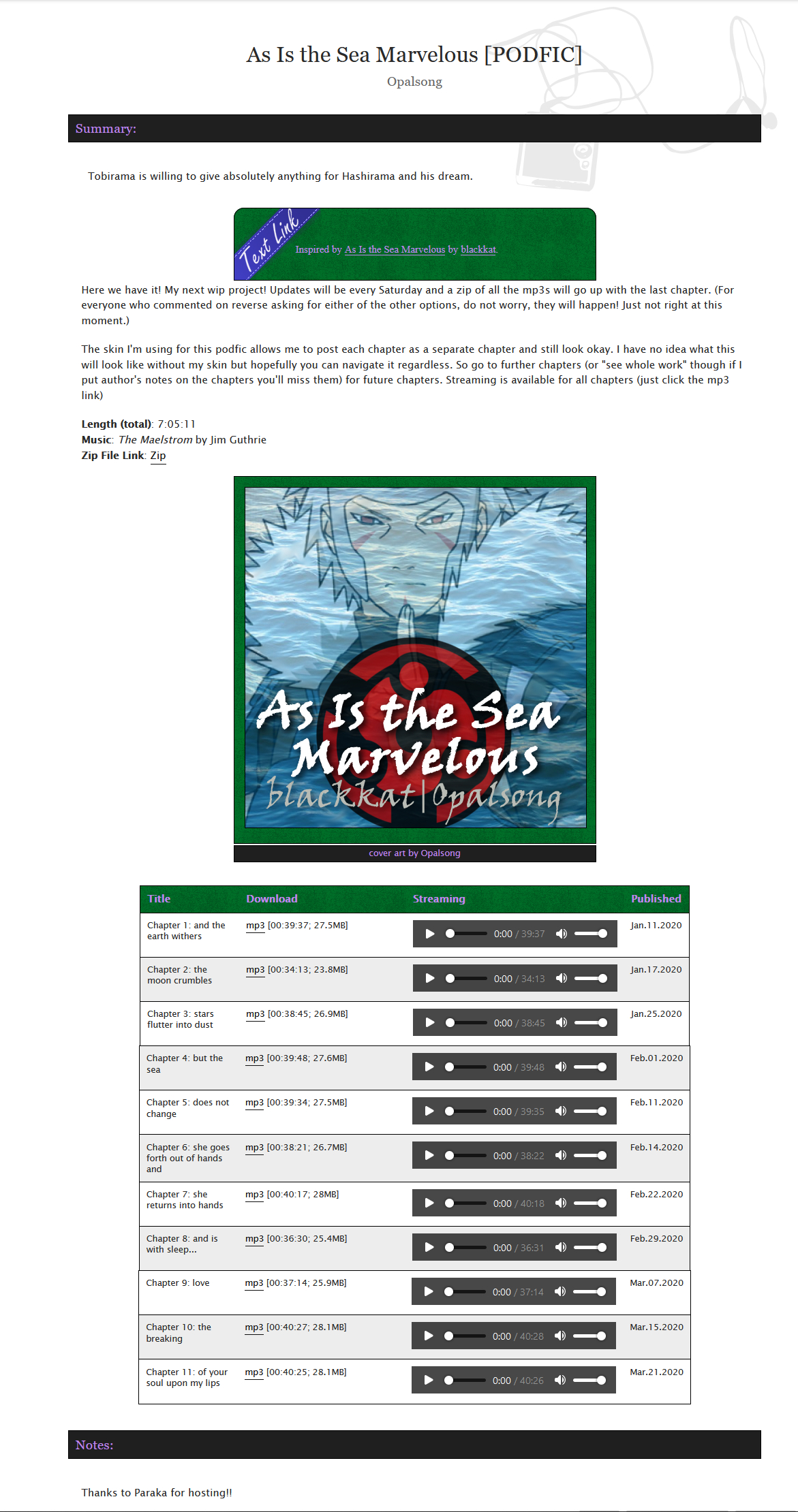
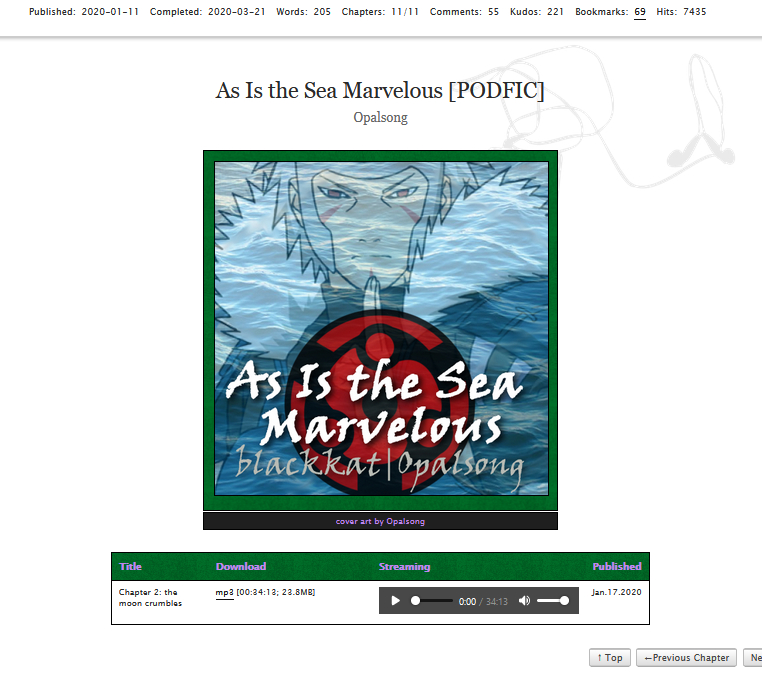
WIP Skin


This podfic skin is even more complicated than the previous ones. But again, the code above becomes a Work Skin that you can implement. (please see either eosrose’s posts or the section on the Many Links for further directions on this). Also note that this skin uses 2 images: the mp3 player and headphones image and the green texture, I host both. I’ve annotated where these are in the code, in case you want to change them or host them yourself (which I recommend). Eosrose originally had a nice red texture that matched the default AO3 site. But I have a colour scheme and changed it as soon as I got my hands on the code and now have no idea what the link is to the original texture. (I’m aware this green doesn’t go with a lot of things but I needed consistency for myself).
It’s the posting code that’s so complicated.
Like the previous code, there are different bits of code for odd numbered chapters and even numbered (this makes the table nicely striped and readable). Only for this work you’re going to use the different code bits in separate chapters and there is a special one for the first chapter.
First Chapter:
Even Chapters:
Odd Chapters:
If you don’t want cover art in the post then that’s it! You’re done. Pretty simple. It’s if you want to include cover art that things get a little more complicated. The cover art code below MUST go in the NOTES portion of posting, not the summary portion. The skin hides the work’s notes when it is displayed as an entire work, letting it be all one table. If you put it in the summary section, it’s going to show up.
I hope this helps people. Let me know if you have questions.
Main Skin
My main skin is just a recolour of eosrose’s skin posted here called “Flow” . Eosrose’s post is pretty comprehensive so please check it out. (I’m definitely using their posts as a bit of a template for this one).
To help anyone else out (and because I couldn’t figure out what I wanted out of this post and therefore did a bunch of work I didn’t need to) I annotated the Flow code to let people know which colours modify which parts of the skin. Hopefully this helps with your own recolouring attempts. (I couldn’t figure them all out.)
I also have a modified version of Flow that I use for my Pod_Together posts (or any podfic that doesn’t have an “inspired by” link). The modifications for this are also marked in the above code.

GIFT SKIN/Elaborate Podfic Skin
The Gift Work skin I use is completely unmodified and from eosrose’s post here called “The Gifts We Bring”.
The more elaborate general podfic skin I use is a heavily modified version of The Gifts We Bring but I’m not 100% happy with it and not really down to share it right now. Let me know if you’re really interested in it and maybe I can poke at it a bit to get it to a place to share.
The next 2 skins are the ones I think people are more interested in? They are the skins I use for a podfic with many many links (such as for a fic with 50 chapters) and the skin I use for my WiP podfics. While all of the previous skins are implemented the same as how eosrose explains in their posts, these two require a bit of a different approach.
MANY LINKS Podfic Skin

The implementation of this code is the same as for the skins above: in brief, you go to the “skins” page in your profile, you open a new skin, and you post this where the code goes (in a similar box to the content box for posting a new ao3 work). The difference comes with the code that goes into the AO3 content box.
You can copy/paste the [CHAPTER ETC] chunks of code as many times as you need. Paste in 2s (make sure you have “odd” and then “even”) for a nicely striped table for easy reading.
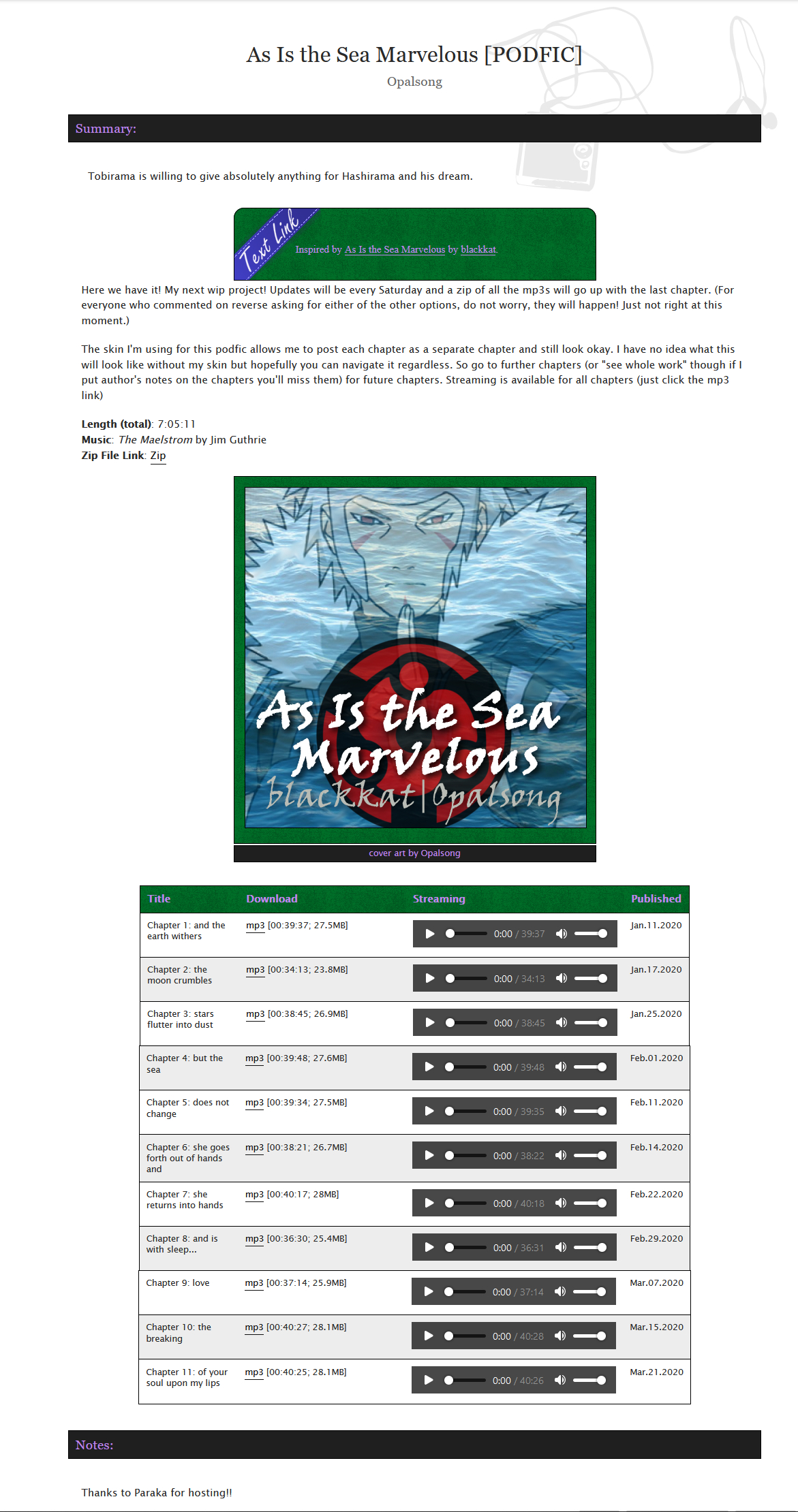
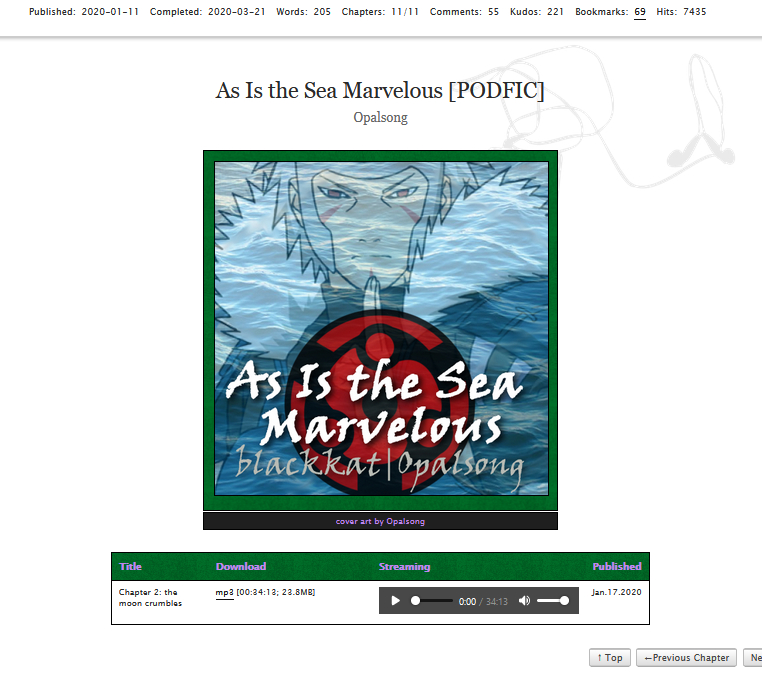
WIP Skin


This podfic skin is even more complicated than the previous ones. But again, the code above becomes a Work Skin that you can implement. (please see either eosrose’s posts or the section on the Many Links for further directions on this). Also note that this skin uses 2 images: the mp3 player and headphones image and the green texture, I host both. I’ve annotated where these are in the code, in case you want to change them or host them yourself (which I recommend). Eosrose originally had a nice red texture that matched the default AO3 site. But I have a colour scheme and changed it as soon as I got my hands on the code and now have no idea what the link is to the original texture. (I’m aware this green doesn’t go with a lot of things but I needed consistency for myself).
It’s the posting code that’s so complicated.
Like the previous code, there are different bits of code for odd numbered chapters and even numbered (this makes the table nicely striped and readable). Only for this work you’re going to use the different code bits in separate chapters and there is a special one for the first chapter.
First Chapter:
Even Chapters:
Odd Chapters:
If you don’t want cover art in the post then that’s it! You’re done. Pretty simple. It’s if you want to include cover art that things get a little more complicated. The cover art code below MUST go in the NOTES portion of posting, not the summary portion. The skin hides the work’s notes when it is displayed as an entire work, letting it be all one table. If you put it in the summary section, it’s going to show up.
I hope this helps people. Let me know if you have questions.